Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
フクロウ(@Fukurou_Japan)です。
今回は、ヘッダー画像切り替えプラグインについて書いていきます。
このプラグインを使用すると、投稿・固定ページどちらでも任意のヘッダー画像が選択できるようになります。
プラグインWP Display Headerでページごとのヘッダー選択が可能に!
投稿ページを投稿する度にヘッダー画像を変更する・・ということはあまり無いとは思いますが、固定ページの場合ですとヘッダーがトップページと違うものを表示しているサイトをよく見ます。
トップページのヘッダー画像よりちょっと控えめ感じのものを、ページ内の内容に合わせて表示する、こういった感じですね。
では、いざその状態を実現しようとするとどのような方法が考えられるでしょうか?
PHPのコード修正? プラグイン? 方法はいろいろありますが、今後もページが増えていく可能性があること、設定した画像を変更する可能性があることを考えるとプラグインのほうが楽そうです。
ということで、探してやっと発見したのが、
【WP Display Header】というプラグインです。
その他のものはほとんど見当たりませんでした・・。需要ないんですかね。
まぁそれはよしとして使い方を見てみましょう。
非常に簡単です。
プラグインの使い方
WordPress管理画面→プラグイン→新規追加で WP Display Header と検索すると標示されますのでインストールして有効化してください。
その後、投稿(固定)の編集ページを開いてみてください。
画面の下部に以下のようなものが標示されているはずです。

ヘッダー画像を何も準備していないとこのような表示になります。
この場合は、管理画面→外観→ヘッダー にヘッダー画像を必要数追加してください。
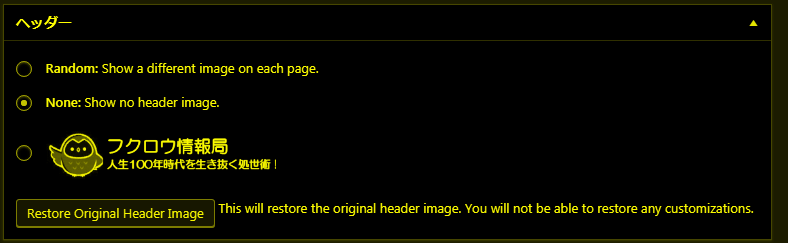
その後、編集画面を一度保存し、再度編集画面の先ほどと同じところを見るとこの様になっているはずです。

この例ではヘッダーがひとつしかありませんが、複数ヘッダーを追加するとそのすべてのヘッダーが標示されます。
あとは左側の3つの選択肢の一番下を選んで画像を選択して、通常通り更新するだけです。
それだけでokです。
じゃじゃ~ん!

私のページに設定してみました!
もともとヘッダーはないサイトなのですが、あればあるでなんだか新鮮な感じがしますね!
言い忘れていましたが、設定画面の選択肢に、
Random: Show a different image on each page.
None: Show no header image.
という2つの文字列がありますが、こちらはランダムで標示させるか、何も標示させないか、の選択です。
ランダムは使うことは無いと思いますが、非表示にすることは多いと思いますので、必要であればお使いください。
ちなみに、テーマの設定で、『すべてのページにヘッダーを表示する』などの設定がある場合は、必ず標示させる状態にしておいてください。
それをONにしておかないといくらプラグインを設定してもヘッダーが標示されませんので。
例えばAffinger5の場合ですと、
WP管理画面→Affinger5 管理→ヘッダー→
【下層ページにもヘッダー画像を表示する】
にチェックを入れる、というような感じです。
テーマごとに違うと思いますが、考え方は同様です。
まとめ
今回のご紹介したような切り替え操作はコードでやろうとすると相当面倒な感じがするので、このようなプラグインを作ってくれた方に感謝ですね!
ページを開いたときのヘッダー画像の印象で、その後を読みたくなるか否かが左右される場合もありますから、ヘッダー画像選びは重要ですね。
このプラグインを使って素敵なヘッダーをガンガン追加していってくださいね!
それではまた次回!