Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
フクロウ(@Fukurou_Japan)です。
今回は、簡単にショートコードが作れるプラグインをご紹介します。
このような人が使うと便利です。
・投稿記事下部の関連記事を手動で追加するのに疲れた
・アフィリエイトのHTMLソースをその都度貼り付けるのが面倒
・同様にアフィリエイトのHTMLソースの差し替えが面倒。一括で差し替えたい!!
などなど、
【Post Snippets】HTMLソースを簡単なショートコードにできるプラグイン
使い方の說明に入る前に スニペット という単語についてご説明します。
スニペットとは、一般的には「切れ端」「断片」という意味の英語である。IT用語としては、プログラミング言語の中で簡単に切り貼りして再利用できる部分のこと、または、検索エンジンによる検索結果の一部として表示される、Webページの要約文のことである。
なにやらわかりにくいですが、『使い回せるパーツのこと』と捉えておけばokです。
では早速インストールと使い方をお伝えします。
インストール&使い方
WordPress管理画面→プラグイン→新規追加→ Post Snippets で検索
→ インストールして有効化する
もしこのような画面が標示されたら SKIP をクリック

Post Snippetsの画面の開き方。
WordPress管理画面 →設定 →Post Snippets をクリック
このような画面が標示される。
スニペットを作成するには Add New Snippets をクリック

鉛筆マークをクリッしてタイトルを入力、今回は test1 とした
その後、右側のチェックマークをクリック
![]()
画面右側の下向き矢印をクリック

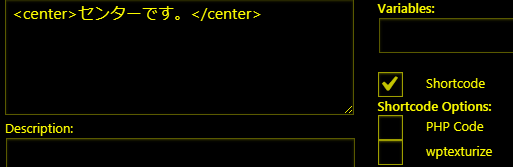
右側の Shortcode にチェックを入れる。
その後、左側の枠に任意のHTMLコードを入力する
今回はセンター標示させる文字列を入れてみた

ここまでできたら Update Snippets をクリック。
これで保存される

ショートコードの使用方法
先程作ったショートコードの使い方は簡単。
投稿や固定ページの編集画面で 作ったスニペットのタイトルをカッコで囲むだけ。
例: [test1]
この文字列を編集画面のビジュアルモードで入力するだけ。(テキストモードでもok)

編集画面を保存してプレビューしてみるとこのように標示される

このやり方を利用すれば、例えば
アドセンス公告やアフィリエイトのコードを差し替えたいときには、投稿や固定ページの編集画面ではなく、Post Snippets の test1 という先ほど作った部分の中身を入れ替えれば良い。
そうすると [test1] を置いた記事すべての中身が一瞬で切り替わるので非常に便利。
Affingerなどに用意されているショートコードは使用できないので注意!
今回 test1 というショートコードを作成しましたが、この中に Affingerなどに用意されているショートコードを入れたくなることもあるでしょう。
例えば、Affingerの編集画面で、
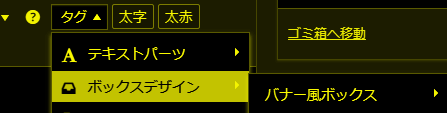
タグ → ボックスデザイン → バナー風ボックス → 基本 を選んだとしましょう。

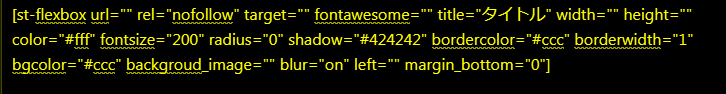
そうするとこのようなショートコードが作成されます。

このショートコードを Post Snippets に貼っても全く機能しないということです。
このように貼り付けても、上部の センターです。 しか標示されないということです。

実はこういった場合は、以前別の記事で紹介した方法で回避することができるのですが、難易度高めで危険度も上がるのでオススメはできません。
この部分は重要ですので、理解しておいたほうが良いですね。(ショートコードの中にショートコード入れられないという理解)
Affinger以外でもこの考え方は同じです。
記事の下部に手動で追加する関連記事でスニペットをうまく活用する方法は?
実はショートコードでも使えるタイプと使えないタイプがあるのです。
Affingerのショートコードは Post Snippets のコードに入れられませんが、
Post SnippetsのコードをPost Snippets の中に入れることは可能なのです!
このような感じ、利用できるものもあるのでその考え方を応用すると、
記事の下部の関連記事を [関連1] などのショートコードを一つ置くだけで、いい感じに記事をずらりと並べることができます。
もっとも簡単なやり方は、ブログカード専用のプラグインを使う方法です。
例えば、Pz-LinkCard というプラグインを使うと非常に簡単です。
Pz-LinkCardの使い方はコチラを参考にして下さい。
WordPress ブログカードプラグイン「Pz-LinkCard」シンプルなデザイン設定
このプラグインを入れたあとで、以下のショートコードを入力します。
このダブルクォーテーションの間に自分がリンクさせたい記事のURLを書けばokです。
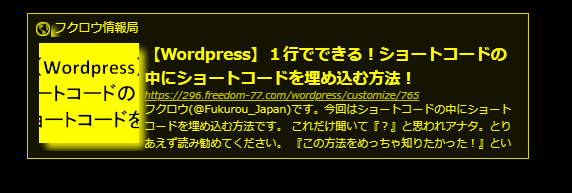
例えばこのように書くと、
こう表示されます。

これを応用すると以下のことができます。
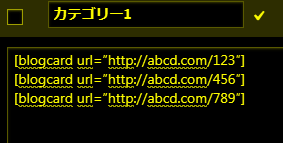
1 カテゴリー1 カテゴリー2 カテゴリ-3 ・・などをPost Snippetsで作成
2 その中に、記事のリンクをたくさん入力していく
例:

3 カテゴリーの記事が一気に標示される
使用する際には [カテゴリー1] 編集画面で書くだけなので非常に楽
ただし、記事が増えたら、カテゴリー1 のところのURLも増やしていく必要はあります。
それでも手動で全てURLを記事ごとに追加するよりはだいぶ楽です。
このやり方を利用してうまく関連記事を載せてくださいね。
『んり』と入力すると
『んり』でなくてもお好きなもので構いません。ご自分がわかりやすくて短い文字を登録すると良いですね。
まとめ
Post Snipeetsはご説明したように非常に便利なプラグインです。
HTMLのコードは長くても全然問題ないので、ある程度決まった文言があるなら装飾も含め、全て作成しておくと便利です。
使い方は今回の例以外にも多々ありますが、今回の例はもっともよく使うパターンですのでまずは今回のやり方をきちんとマスターしたあと、応用の仕方を考えると良いですね。
それではまた次回!