Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
フクロウ(@Fukurou_Japan)です。
今回は投稿ページ、固定ページにウィエットを挿入するプラグインのご紹介です。
ウィジェットでは様々なことができますが、編集ページに挿入することができるといろいろなデザインが簡単にできるようになりますよ!
投稿・固定ページにウィジェットを挿入できるWidgets on Pagesプラグイン!
編集画面にウィジェットを設置するには大まかに説明するとこのようになります。
1 プラグインのインストール
2 ウィジェットエリアに【widgets on Pages1】という専用のウィジェットができているのでソコに好きなウィジェットを追加
3 2のウィジェットの上部にショートコードが書かれているのでそれを編集画面にコピペ
これだけです。
ではもう少し詳しく説明していきます。
プラグインのインストールと設定方法!
WordPress管理画面 → プラグイン → 新規 → Widgets on Pagesを検索
→ インストール&有効化
Widgets on Pagesの設定画面を開く
設定画面を開くには、Wordpress管理画面 → Widgets on Pages を開く
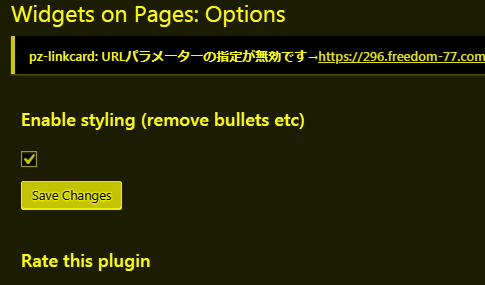
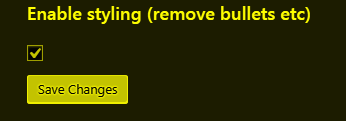
このような画面が表示される

もし別の画面が表示された場合は画面の右下に SKIP という文字があるはずなので、その文字をクリックすると上記の画面が開くはず
Enable styling (remove bullets etc) にチェックを入れて Save Changes をクリック

ここのチェックが外れていると、ウィジェットを設置した際に文字の左に
・
・
・
↑このようなリスト表示のときのようなものが表示されてしまうので、基本的にはチェックを入れることをオススメする
ここまで作業を行ったあとで、
WordPress管理画面 → 外観 → ウィジェットを開くと
widgets on Pages1 というウィジェットが追加されているので、ここに追加したいものを入れていく

今回は カテゴリー を追加してみる

この カテゴリー はWordpressに最初から存在するものを使用している
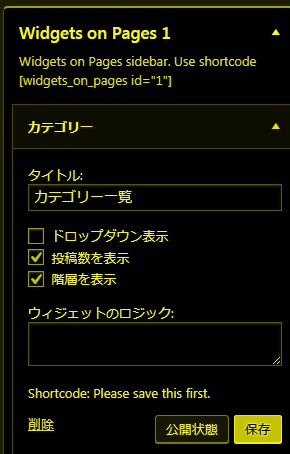
カテゴリーは 投稿数と階層 を表示させたいのでチェックを入れた。この部分はお好みで。
チェックを入れたら右下の 保存 をクリックしてカテゴリー設定を完了させる

投稿・固定ページに埋め込むためのショートコードが書かれている部分があるのでメモしておく。
なぜかコピーペーストができない。

↑ショートコードとはこの部分のこと。
ショートコードを固定ページや投稿ページの編集画面に貼り付ける(もしくは手入力)f

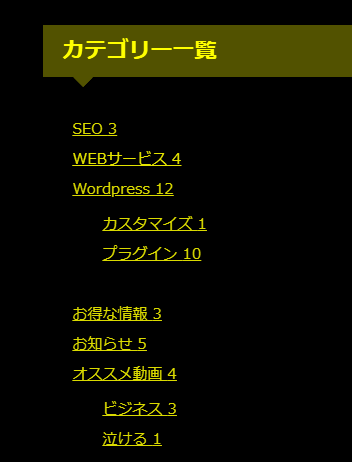
編集画面を保存してページを表示してみるとこうなる

今回は カテゴリー を追加したが、ビジュアルエディターでも何でも好きなものを入れるとよい
複数のウィジェットを設置するには?
今回は元々準備されている Widget On Pages 1 というウィジェットを使ったが、このウィジェットは増やすことができる。
WordPress管理画面 Widgets on pages → Trubo Sidebar を開く
このような画面が表示される

ウィジェットを追加する場合は Add New Sidebar というボタンをクリック
適当な名前をつける。今回は テスト2 とした。

名前をつけたら、画面右下の 公開 ボタンをクリック
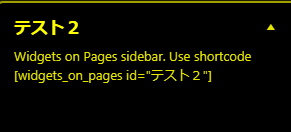
その後 管理画面 → 外観 ウィジェットを開くと・・・

このようにウィジェットが追加されている。
使用する場合は、最初の手順と同じで、任意のウィジェットを設置して、保存をし、ショートコードを固定や投稿の編集画面に貼れば良い。
上記画像の場合のショートコードは
となっている。 id="" の中身がウィジェットのタイトルになるという仕組み。
この操作を繰り返せばたくさんウィジェットを作成することができる。
が、作りすぎるとわけがわからなくなるので程々にしておくほうが良い。
まとめ
このプラグインは、インストールしたらウィジェットができていて、そのショートコードを編集画面に入れる・・・というあっちにいったりこっちにいったりという操作があるため、使用方法が理解し難いですが、理解できると非常に簡単です。
うまく活用してナイスなデザインを作ってくださいね!
それではまた次回!