Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
今日もあいみょん聞きました。
フクロウ(@Fukurou_Japan)です。
今回はアドセンス公告を画面から消し去る方法をお伝えします。
自動公告や、記事内の手動公告、またサイドバーなどいろいろなところへ設置されていると思いますが、全部なくす方法をひとつの記事で書いてあるブログなどが見当たらないので私がやってみた方法を書いていきます。
いつものように細かい操作については他の方のブログの操作方法を引用させていただきました。
概念を理解する前提でご覧ください。
アドセンスを投稿ページのヘッダー、記事内見出し、記事内上部下部、サイドバーで非表示にする方法!
今回非表示にする部分と実施する手段を紹介します。
1 ヘッダー(header.phpを修正)
2 記事内見出し(Ad Inserterプラグインを使用
3 記事内上部下部(PRyC WP: Add custom content to post and pageを使用)
4 サイドバー(Widget Logicを使用)
これらをの方法で、やっと1ページ全ての公告のオンオフができるようになりました。
それぞれの機能はテーマがもともと持っている場合もあります。
記事内上下に公告を配置する・・などは私がこのブログで使用しているStingerなどでも最初から準備されていたりしますね。
ただ、今回はどのテーマでもできるようなやり方をご紹介することにします。
1 ヘッダー(header.phpを修正)
ヘッダーや記事内やサイドバーに自動挿入されるアドセンスの制御方法です。
header.phpを開いて、ご自分のアドセンスコードが貼られている部分を探します。
見つけたコードを指定したコードで囲むだけです。
下部の文字を大きくした部分で囲むということです。
<? if (!is_single( array( 111, 222 )) && !is_page( array( contact,profile ))){ ?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
あなたのアドセンスのコード
<? } ?>
上記の 111,222 の部分を表示させたくない投稿のIDに置き換えてください。
さらに上記の contact,profile の部分を表示させたくない固定ページのスラッグにしてください。
これで自動公告が表示されなくなります。
実は自動公告についてはアドセンスの画面で設定する方法もあるのですが、私はWP側で実現させたかったので今回は上記の方法を行いました。
アドセンスの管理画面で操作したい場合にはこちらをどうぞ。
2 記事内見出し(Ad Inserterプラグインを使用
次は記事内の見出し上部に設置した公告の非表示です。
見出しの上部や下部、記事内の上部下部に一発で公告を表示できる(Ad Inserter)を使って公告を表示している前提でお話します。
自分で見出しの上にコードを直接張っている方には適用できない方法ですのでご注意ください。
Ad Inserterを使用すると投稿変種ページの下部に専用の場所が準備されます。
そこで公告のオンオフができるわけです。

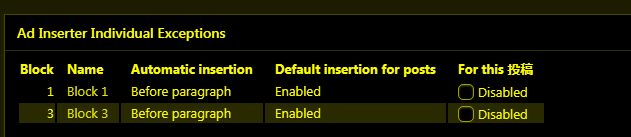
このようなものが表示されるので、不要な公告は右側の Disabled にチェックを入れればOKです!
非常に便利です!!
これで記事ごとに見出し上部の公告のオンオフができるようになりました。
詳細な設定方法はこちらにあります。
WordPerss 賢威7で見出し前(h2)に最初や3番目など好きな場所にアドセンスを自動表示させる方法
Ad Inserterで特定ページのAdSense 自動広告コード挿入を無効にする方法
3 記事内上部下部(PRyC WP: Add custom content to post and pageを使用)
記事内上部と下部に公告を入れること自体は先程紹介しましたAd Inserterでもできるのですが、関連記事プラグインと競合してしまい、表示されない場合があるので、こちらのプラグインを使用しています。
ですので、このプラグインを使用して記事内上部下部に設置している前提での公告の非表示の方法です。
ワードプレス管理画面→設定→PRyC WP: Add custom content を開く
画面を下にスクロールするとこのような画面が表示される

個々に投稿記事にIDをカンマ区切りで追加するだけで公告が非表示になります。
ちなみに固定ページの場合はもう少し下にスクロールすると表示されるこちらで設定してください。

やり方は投稿の場合と同じです。
これで非表示にすることができました。
プラグインの使用方法はこちらを参考にしてください。
WordPressの全記事上下に定型文を入れるプラグイン【特定記事だけ非表示可能】
4 サイドバー(Widget Logicを使用)
最後にサイドバーですね。
こちらはWidget Logicというプラグインを使います。
PHPの分岐をウィジェットで行える素晴らしいプラグインです。
今回はウィジェットの テキスト にアドセンスのコードを書く前提でお話します。
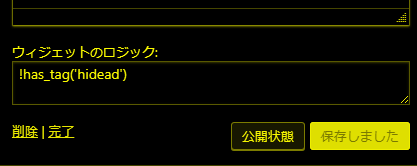
プラグインを入れた状態で、サイドバーのウィジェットにテキストウィジェットを追加して展開すると、このような感じになっています。

ウィジェットロジック と書かれて言いますね。
この下に分岐のコードを書きます。
今回は 投稿の中に hidead というタグがあれば非表示にする という内容を書いています。
こちらですね。
!has_tag('hidead')
このコードを張って保存をします。
その後、サイドバーで非表示にしたい記事のタグに hidead というタグを入れて保存すると、その投稿では テキストウィジェット に設置した公告は表示されなくなります。
超簡単ですよね!
hidead という部分は私が勝手に作った名前ですので、ご自分が使用したいタグ名に変えてくださいね。
ただし半角の英数字が良いですね。
プラグインの詳しい使い方などはこちらを見れば理解できます。
Googleアドセンスを特定の記事だけ非表示にする『Widget Logic』
まとめ
いかがでしたか?
大分端折りましたが、内容自体は詳細ページなどを見ながら行うと理解できると思います。
もっとクールなやり方がたくさんあるとは思いますが、私は今回は力づくでやってみました。
もし今回のようにエリアごとに非表示の制御をしたい場合には是非参考にしてくださいね。
それではまた次回!