Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
Deprecated: Function create_function() is deprecated in /home/fukusin/freedom-77.com/public_html/296/wp-content/plugins/wordpress-23-related-posts-plugin/init.php on line 215
本日【字一色】という役満が出ました。

フクロウです。
今回は子テーマの設定方法をお伝えします。
StingerPlus2の例でお話しますが、他のテーマでも【最初から子テーマが用意されている】テーマならやり方はほぼ同じです。
このブログはStingerPlus2で作られており、今回ご紹介するやり方で子テーマを設定してあります。
StingerPlus2の子テーマの設置方法!
StingerPlus2の子テーマ設置は非常にカンタンです。
大まかな流れとしましては以下です。
・Stinger公式サイトから親テーマと子テーマをダウンロード
・親テーマをWordpressにインストールする
・子テーマをインストールして【有効化する】
これだけです。
3行で終わってしまいましたね。
でも実際にこれだけでokなのです。
図付きで説明します。
Stinger公式サイトを開く
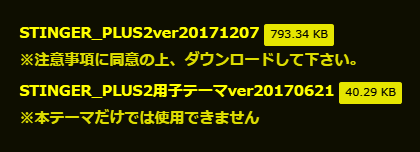
画面を下にスクロールすると以下のような文字列があるので
はじめに『注意事項に同意の上、ダウンロードして下さい。』
という部分をクリックして親テーマをダウンロードする

『stingerplus2.zip』という名前のファイルがダウンロードされるので、
WordPress管理画面→外観→テーマ こちらでダウンロードしたzipファイルをインストールする
次に『※本テーマだけでは使用できません』という部分をクリックする
すると子テーマがダウンロードされる
『stingerplus2-child.zip』という名前で保存されているはずなので、
このファイルも親テーマと同様のやり方でインストール。
その際『有効化』まで行ってください。
親テーマは有効化しなくても良いですが、子テーマは有効化してくださいね。
これで子テーマができました。
FTPクライアントソフト(WinSCPやFFFTPなど)で見ると、この位置で確認できます。
wp-contentフォルダ→themesフォルダ→stingerplus2-child
このstingerplus2-childのフォルダの中身をいじることで親テーマに影響を与えずカスタマイズができるわけです。
全てのテーマに子テーマが用意されているわけではない
Stinger系は子テーマが用意されていますが、用意されていないテーマも多いです。
例えばWordpressインストール時に最初から入っている、
『TwentySeventeen』などは子テーマは用意されていません。
そのような場合は自分で設定する必要があります。
例えばこちらのサイトなどはとてもわかり易く説明しています。
WordPress【twenty seventeen】の子テーマを作成する方法
TwentySeventeenの例ですね。
ただ、私としては慣れないうちは
【最初から子テーマが用意されているテーマ】を使ったほうがよいのでは? と考えています。
子テーマを作るには『.htaccess』というファイルを触ったり、その他にもいろいろ失敗すると、よろしくない状態になってしまいそうな部分がいくつかあるのでオススメはできませんね。
StingerPlus2、Affingerなどは最初から子テーマがついているのでそちらのほうがオススメです。
また、有名どころでは無料の『Simplicity』も子テーマが用意されていますね。
洒落た感じページを作ることができ、動作が高速なLuxeritas(ルクセリタス)も子テーマがあります。
不慣れはうちはぜひ、【子テーマ付き】のテーマを使ってみてくださいね!
最後に
子テーマを一所懸命設置するのも良いのですが、投稿自体をしなければブログとしては何も始まりませんので、まずは文章をガンガン書いていきましょう!
カスタマイズなどしなくても単純な文章は書けるので、『プラグインがどうだ、子テーマがどうだ』というのはまずは横に置いて、記事書きに専念したほうが良いですね。
50記事ぐらい書けばカスタマイズにも手を出しても良いと思いますよ。
それではまた次回!